1. Fastify CLI 설치
% npm i --global fastify-cli // fastify 공식문서 참고
# 생성 완료 후
% fastify generate test_example // fastify 생성
2. 서버 동작 확인
# 생성된 폴더 내에서 (example_test)
% npm install
# package.json 내 scripts 명령어 실행
% npm run dev
또는
% npm run start
# 서버 실행 후 localhost:3000 접속 후 root:true 확인
3. fastify cli 문서 참고


=> fastify 컨테이너화를 위해 listen address 를 0.0.0.0으로 수정한다.
=> 서버 실행 시 127.0.0.1:3000 이 아닌 0.0.0.0:3000 이 출력되는것을 확인한다.
4. node.js(Fastify) 로 간단한 서버 작성 + .dockerignore
#Dockerfile 생성
#Dockerfile을 통해 이미지 생성 및 컨테이너 실행 예정
#추가로 ECR에 이미지 push 예정
FROM node:16
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm install
COPY ./ ./
CMD [ "npm", "start" ]
추가로 .dockerignore 파일 생성

COPY 명령어 실행 시 node_modules 는 무시하고 복사되도록 설정 (크기가 너무 큼)
5. docker build 를 통한 이미지 파일 생성 및 실행
# 이미지 파일 생성
#Dockerfile이 있는 곳에서 실행
% docker build --tag my_project:1.0 . #제일 뒤에 . 꼭 붙히기 (현 디렉토리)
% docker run --name my_server -p 3000:3000 my_project:1.0
# my_project:1.0 이미지를 my_server 라는 컨테이너로 3000번 포트에서 실행=> docker file 의 명령 대로 잘 실행하는지 확인 (localhost:3000 접속하여 출력 확인)
6. ECR Repositories 생성

AWS 콘솔 내 ECR 접속

레포지토리 생성 클릭

프라이빗 리포지토리 생성 -> 생성완료됨
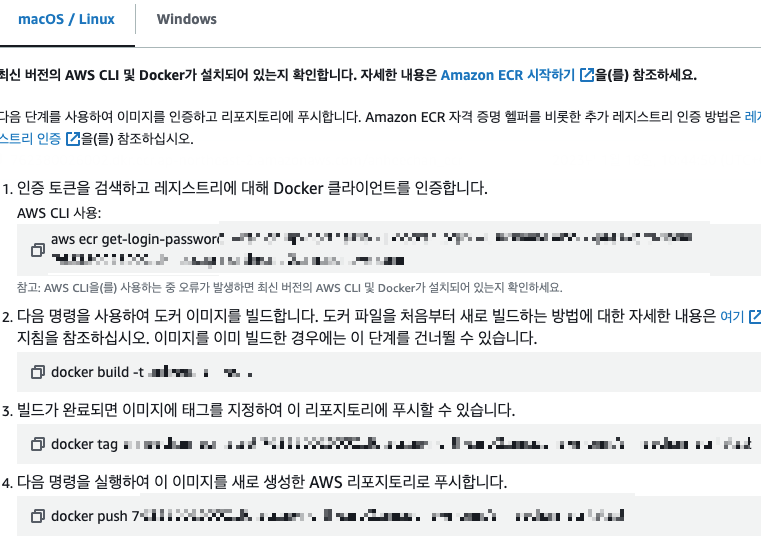
7. ECR에 docker image push
- 해당 리포지토리 체크 후 푸시 명령보기 클릭

- 순서대로 입력 (만약 미리 빌드해놓은 이미지가 있다면 2번 과정 생략 가능)

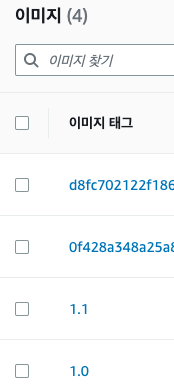
8. ECR 리포지토리 내 이미지 생성 파일 확인

참고 링크
https://docs.aws.amazon.com/ko_kr/AmazonECR/latest/userguide/docker-push-ecr-image.html
Docker 이미지 푸시 - Amazon ECR
이 페이지에 작업이 필요하다는 점을 알려 주셔서 감사합니다. 실망시켜 드려 죄송합니다. 잠깐 시간을 내어 설명서를 향상시킬 수 있는 방법에 대해 말씀해 주십시오.
docs.aws.amazon.com